TL;DR; If you know JavaScript & HTML and want to write cross platform mobile apps that can utilize native device features (contacts, images, geolocation, etc) with a single codebase for iOS, Android, and Windows - Visual Studio Tools for Apache Cordova will enable you to do this. You can also remote debug from Visual Studio to iOS and on Android devices. We also have an Android Emulator for PC, a MacOS one coming out, and the ability to update your apps dynamically after users have already installed them - outside of the 'wait for the to approve updates' process.
The nitty and the gritty
There's some tooling available that will make your life way easier in developing cross platform mobile apps. But first, let's start in the beginning...
What is Apache Cordova?
Apache Cordova (previously PhoneGap - although that is now Adobe's productized version of Cordova) in short is an open source technology that allows you to create package an HTML/JavaScript application and allow JavaScript code to access native features (literally - any native feature) like contacts, battery level, accelerometer, images, and more on a device - again, from JavaScript.
For example, to access the battery level on the phone you could simply use this code after you install the battery plugin (more on that below). This code would then work on Android, iOS, Windows Phone, BlackBerry, and more
For example, to access the battery level on the phone you could simply use this code after you install the battery plugin (more on that below). This code would then work on Android, iOS, Windows Phone, BlackBerry, and more
window.addEventListener("batterystatus", onBatteryStatus, false);
function onBatteryStatus(info) {
// Handle the online event
console.log("Level: " + info.level + " isPlugged: " + info.isPlugged);
}
There are a lot of pieces you normally would have to install to get this all working. Like - 13 separate installs. The team at Microsoft has worked with the Apache Cordova team to ensure a seamless experience in Visual Studio.
Where does Visual Studio fit in?
Visual Studio is the development environment for nearly anything on the Microsoft platform. If you've been developing for a while, chances are you've heard of it if not used it. The thing is though - for many years it was just to integrate with Microsoft technology. That is no longer the case. You can build an Android app with it. You can even create an iOS app with Visual Studio using what we're going over here, or with the Xamarin support in Visual Studio, or even using Visual Studio to compile Objective-C for Windows. Today I'll show you how to create a cross platform app and debug it on Android. First you'll need some bits though.
Installing the bits
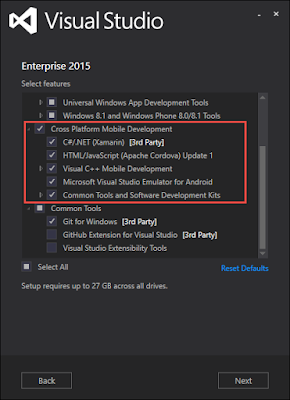
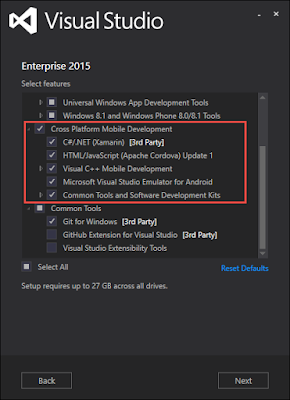
All you You need any Visual Studio 2013 or Visual Studio 2015 installation. Ideally though you want Visual Studio 2015 because the entire third party multi-install process is done for you. You can install Visual Studio Community for free here. During installation, ensure you check off the "Cross Platform Mobile Development" options. If you already have Visual Studio installed, you'll just simply need to run the setup again and select those options to add them on top of your installation. If you want to see the details of that, check out Install Visual Studio Tools for Apache Cordova


Creating an app with a native feel
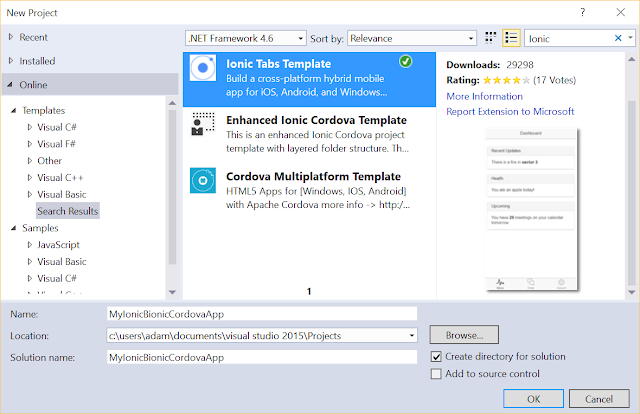
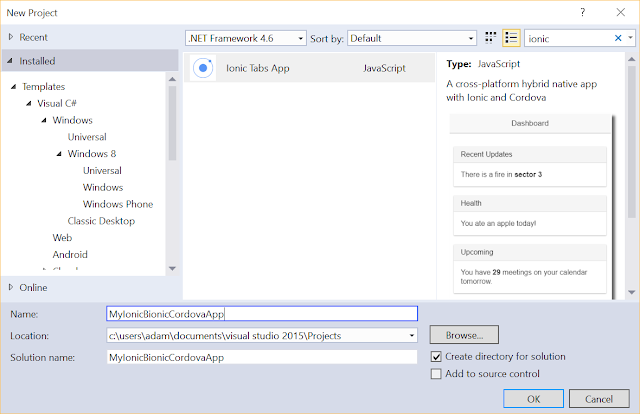
One of the past criticisms of a Cordova/PhoneGap application is that it didn't 'feel' native. There are multiple ways around this perceived issue. Believe it or not, it is typically not a performance issue, but instead an issue of look and navigation. Android has a particular way it navigates between pages, iOS has another, Windows yet another, and they all have completely different looking icons in their apps. Take this example - which icons are from which OS? Clearly they have the same purpose but they show up differently. Differences as minor as this can be picked up by users.Our modern day advantage though is we can use hardware accelerated transitions and native looking icons easily inside of a Cordova application. Enter in the ionic framework and ionic icons. These two free projects from Ionic give your apps a native feel plus plenty of other features. Ionic has put together a template to use in Visual Studio that is a great starting point with Angular, multiple views, transistions, data binding, and of course an Apache Cordova template inside of Visual Studio. To use it, simply do File->New Project, click Online (on the left navigation) and search for the Ionic template as shown here and double click on it to install. The template install is a one time operation, you don't need to do this every project.

Then you simply just create a new project with that template

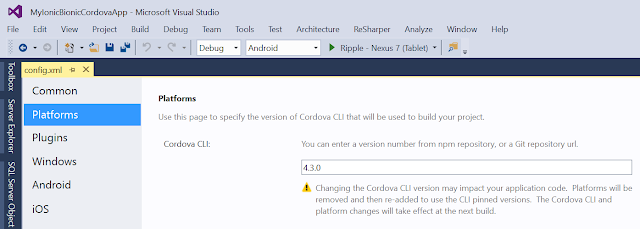
The first thing you'll want to do is ensure your project is updated to the latest Apache Cordova CLI (used to build your app) version by opening the config.xml. Visual Studio will give you a nice UI to edit this file, but you can just as easily right click on it and "Edit Code" to manually edit it as there are additional items in this file the UI doesn't show you (like iOS icon and splash screen information). If you don't have the latest version you may not see plugins available made using the latest version.

I updated my version to 5.1.1 as that was the latest tested version as of this writing as noted here. Upon the next build of the project, the tooling will automatically grab the latest version and tel you about it in your build output
------ Installing Cordova tools cordova@5.1.1 for project from npm.
Project Structure
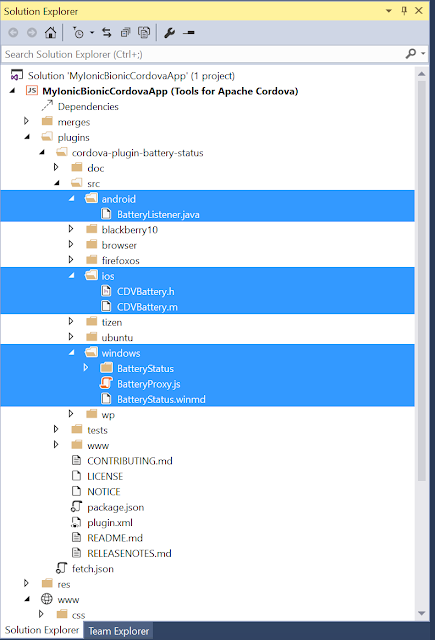
Once the project is created notice that the structure is pretty basic. The /merges folder contains files that will be added to your project only for a platform specific build - for example anything in /merges/android will be pulled into the project for an android build. If it exists in the /www folder it will be overwritten, otherwise just added to the project. The /plugins folder contains platform specific plugins (covered a tad more below), the /res folder contains platform specific resources, like Windows icons, iOS icons, and Android icons. Finally the /www folder contains all of your content like a website would, including the initial index.html which is the start page as noted in config.xml (which also contains things like the app name and description).
Plugins
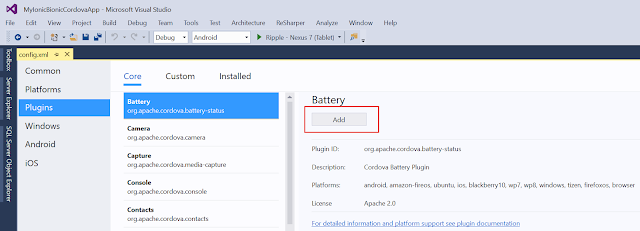
If I want access to the battery information as in the prior JavaScript code, I need a plugin that someone wrote to do that. A plugin contains all the native code for each platform that is included during compilation for that platform. You can simply install the plugin and use the code posted at the beginning of the article. You can write your own plugins as well to do virtually anything on the native side from JavaScript. To add a plugin just open config.xml and find a plugin
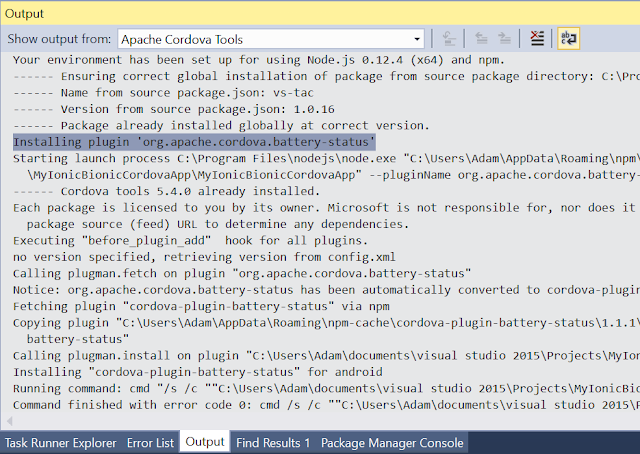
You can always see the installation and build details in the output window in Visual Studio so there's no mystery as to what is going on, as most of the installs use Node Package Manager (NPM).

Once the plugin installs, note that there is native code for each and every supported platform. Here I've highlighted the iOS, Android, and Windows code that exists for the battery plugin. That code will be used during the compilation for any particular platform. Windows has already setup the Android tooling (and Windows of course) so when I run on a device, it is actually compiling that native code into the final build accessible by JavaScript. Plugins are cool - admit it :)

Running and debugging
You thankfully have many options when running your application. You can tell Visual Studio to deploy and run your app- on a Windows device
- on an Android device
- in the fast and free Android emulator that we made for PC
- on iOS or iOS emulator via the Remote Agent for iOS
- in the Ripple browser based emulator (I love this thing)
I just want to take a moment to highlight our Android emulator. Geez - did I just say that? Yes - I write cross platform apps and games (and I own six PCs, a MacBook Pro, four Androids, three iPhones, and 8 Windows Phones) so need to test on various devices. Our Android emulator is fast. Visual Studio installs it (provided you checked it off during the install) and you can install APKs into it and test them. The tooling we're talking about today does it all automatically.
There is a new fast Android Emulator coming out for the Mac as well for free. Your options today are to use Google's (which is purely software based and slow), or pay for a premium one. We are releasing a free one. You can find details of that on the Visual Studio Emulator for Android page.
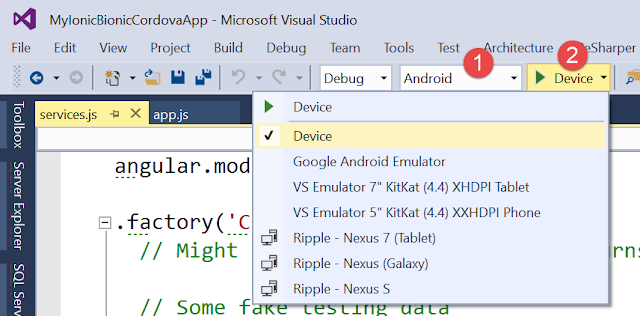
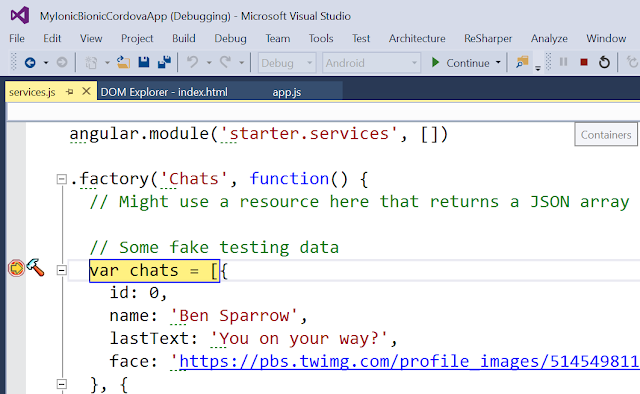
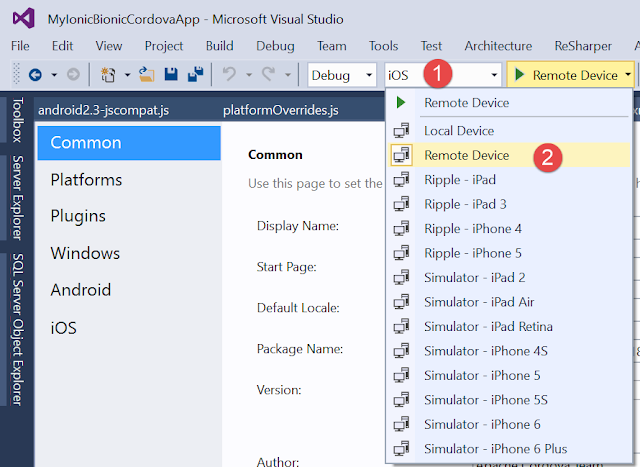
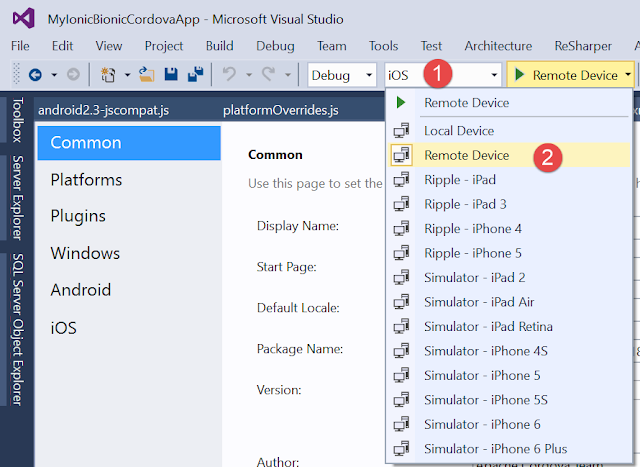
Ok - so I plugged in my Android Note 4, ensured my build was selected for Android (#1 below) and then clicked the Play button (#2 below) and the APK was auto-created, deployed to my phone, the app launched on my phone, and I was debugging it from Visual Studio and hitting breakpoints I setup in my code (just click any line of code on the left hand column and code execution will stop when it gets to that line). The same works for Windows of course, and the same works for running inside the emulator and also on iOS (via the Remote agent for iOS mentioned above).


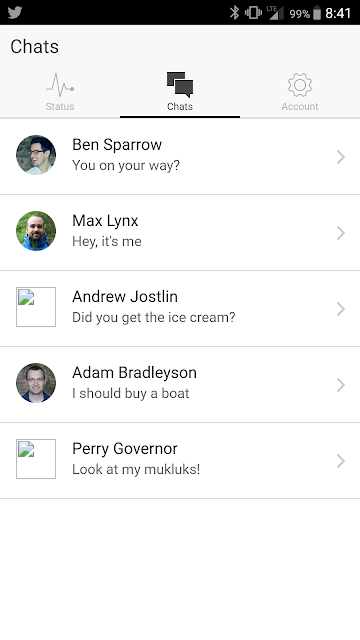
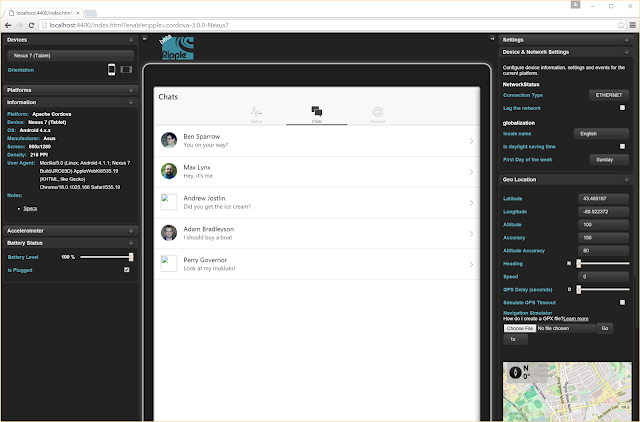
Here's a screenshot from my phone. Note that several images are missing. Which ones are they? Why are they missing? In this case my urls are incorrect and yielding a 404, Visual Studio will show you

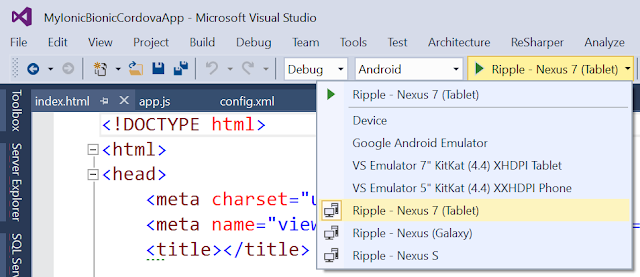
If I wanted to run this not on a device but instead in the Ripple emulator which runs in the browser, we can just choose one of the Ripple options (and Windows or iOS or Android on the left).

Launching this now shows up in the Chrome. You'll note on the left and right hand side we can select various options like geolocation, forcing the battery level, etc. Hence, this is an emulator to make your app think a location is a certain area, you are running on a particular device, and more. Just keep in mind this isn't a virtual environment, it is a lightweight emulator.

Updating applications after installation
As with any software, the challenge comes into play when to update the app on the user's device. You have several solutions here depending on the type of app you have- Deploy a new version of the app to the store and wait for the user to update it
- Wrap an existing website so content is served up live in your app
- Have your own custom update process in place
- Use Code Push to dynamically update application content in-place
The first four are self explanatory. The last one though, Code Push, is a free service from Microsoft that is being developed specifically for this purpose. You use a couple command line operations and configure your project, and voila - you are ready for dynamic live updates on your deployed apps. You can find out more on the github project page.
But I'm a modern web developer and use Gulp/Grunt/Bower/NPM!
No problem! Visual Studio understands all of the above and you can implement any of those modern web technologies into the project and you can run your Gulp tasks, restore packages, etc. If you are unfamiliar with the above mentioned tools, check out my MSDN Magazine articles on Modern Web Development to get a quick start on them. In short though bower.json, package.json, gruntfile.js, and gulpfile.js are all understood by Visual Studio and can run your tasks (or not - your choice) and manage your package installations and restores inside your Visual Studio Tools for Apache Cordova application.
MMMMMmmm Tacos.
TACO, besides being the most delicious perfect food on the planet, is the Tools for Apache Cordova. This is a set of cross platform command line tools to generate Cordova apps. This is a separate code base than what was described above for Visual Studio and meant for those folks that love the command line. The following code would install TACO, create an app, and launch it a browser.
#install taco command line interface
npm install -g taco-cli #create the app
taco create MyApp cd MyApp #launch in chrome (you could use ios or android instead of browser too!)
taco platform add browser taco run browser
Open Source
The Apache Cordova project is open source. Visual Studio is not open source, but we do have Visual Studio Code, a cross-platform code editor that has recently been open sourced and includes extension support. Tooling is being worked on to be able to develop (including Intellisense) and debug your Cordova applications! You can get notified when this releases here and check out the video below.Wrapping up
Visual Studio will generate your Windows executables, Windows Store packages, and also your Android APKs simply by using the Build menu in Visual Studio. Your iOS appplications need to be built on a Mac using a physical Mac or a service like Mac-In-Cloud, although I've simply installed the remote agent on my MacBook and did an iOS / Remote Device in the platform dropdowns and built/debugged from my MacBook to Visual Studio.

Either create a new template from scratch or check out the Ionic template mentioned earlier or the SAP Fiori template, a pretty full featured app template that you can find here. There are so many additional things to write about that are useful. A common use case is to store data in a database from your apps. There's a great blog post about using Azure DocumentDB here from any JavaScript powered application.

What's Next
Either create a new template from scratch or check out the Ionic template mentioned earlier or the SAP Fiori template, a pretty full featured app template that you can find here. There are so many additional things to write about that are useful. A common use case is to store data in a database from your apps. There's a great blog post about using Azure DocumentDB here from any JavaScript powered application.
Visit the Visual Studio Tools for Apache Cordova team online - they do live sessions and Q/A!
https://twitter.com/VSCordovaTools
http://taco.visualstudio.com/en-us/docs/get-started-vs-tools-apache-cordova/
http://taco.visualstudio.com/en-us/docs/get-started-vs-tools-apache-cordova/
Enjoy :)

Good post, I think you put all the important bits in one place, easy to read and make sense of...any thoughts of writing something with webapi and ionic working together?!... ;-)
ReplyDeleteThanks! I could prob add something on here - its really making ionic work with 'any' restful service that would count. I do have that template modified for it, I'll make a post or video out of it, keep an eye on here :)
DeleteThanks for sharing the wonderful information. It was really excellent.
ReplyDeleteBlackberry Service Center in Chennai
Glimpse at this best parental control app for android I'm sure you will find it usefull
ReplyDeleteI have completely read your post and the content is crisp and clear. Thank you for posting such an informative article, I have decided to follow your blog so that I can myself updated...
ReplyDeleteAndroid Training in Bangalore
Very nice and Interesting article... it is very useful to learn as a initial professional... thanks for sharing your information ...
ReplyDeleteAndroid Training in chennai | IOS Training in chennai
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information.. Software Testing Training in Bangalore
ReplyDeleteAWS Training in Chennai
I'm pretty pleased to discover this page. I need to to thank you for your time for this fantastic read!! I definitely really liked every bit of it and I have you saved as a favorite to see new stuff on your web site. craigslist michigan
ReplyDeleteVery much useful article. Kindly keep blogging
ReplyDeleteDot Net Training in Chennai
.Net Online Training
I appreciate you and I would like to read your next post. Thanks for sharing this
ReplyDeleteuseful information. Best angularjs training in bangalore
Excellent blog sharing.. Thanks to update the blog. best python training in Bangalore
ReplyDeleteThanks to share this useful article.. keep on sharing. best bigdata training in Bangalore.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThanks for submitting very nice post...keep sharing..
ReplyDeleteDigital Marketing Training in Chennai | SEO Training Institute in Chennai | Photoshop Training in Chennai
This is such a great resource that you are providing and you give it away for free. I love seeing websites that understand the value of providing a quality resource for free. It is the old what goes around comes around routine. AC Market
ReplyDeleteThis is a great article thanks for sharing this informative information. I will visit your blog regularly for some latest post. I will visit your blog regularly for Some latest post. ActionLinkWireless.com
ReplyDeleteImpressive blog with great information... thanks for sharing..
ReplyDeletePLC Training in Chennai | PLC Training Institute in Chennai | PLC Training Center in Chennai | PLC SCADA Training in Chennai | PLC SCADA DCS Training in Chennai | Best PLC Training in Chennai | Best PLC Training Institute in Chennai | PLC Training Centre in Chennai | Automation Training in Chennai | Automation Training Institute in Chennai
I have read your article its very attractive and impressive.
ReplyDeleteVLSI Training in Chennai | Best VLSI Training in Chennai | VLSI Training Centres in Chennai | VLSI Courses in Chennai | VLSI Training Courses in Chennai | VLSI Training Institute in Chennai | VLSI Training Institutes in Chennai | Best VLSI Training Institute in Chennai
Awesome post...Mat Lab Projects Center in Chennai | Mat Lab Projects Center in Velachery
ReplyDeleteVery interesting blog. Alot of blogs I see these days don't really provide anything that I'm interested in, but I'm most definately interested in this one. Just thought that I would post and let you know. Moviebox
ReplyDeleteI'm glad I found this web site, I couldn't find any knowledge on this matter prior to.Also operate a site and if you are ever interested in doing some visitor writing for me if possible feel free to let me know, im always look for people to check out my web site. Xmodgames Download
ReplyDeleteThis is very educational content and written well for a change. It's nice to see that some people still understand how to write a quality post! Jailbreak iOS 11.3
ReplyDeleteThanks for sharing this niche useful informative post to our knowledge.
ReplyDeletebrochure designers in chennai | brochure design company in chennai
I am hoping the same best effort from you in the future as well. In fact your creative writing skills has inspired me. http://bahamas-abacos-fishing-charters.org
ReplyDelete
ReplyDeleteThe great service in this blog and the nice technology is visible in this blog. I am really very happy for the nice approach is visible in this blog and thank you very much for using the nice technology in this blog
ionic training in chennai
Thank you for sharing this useful information.
ReplyDeleteIonic Training | Ionic courses
Wow! Such an amazing and helpful post this is.I really really love it.It's so good and so awesome.I am just amazed. I hope that you continue to do your work like this in the future also.
ReplyDeleteAdvance Java Training in Chennai | Android Training in chennai.
Thanks a lot very much for the high your blog post quality and results-oriented help. I won’t think twice to endorse to anybody who wants and needs support about this area.
ReplyDeleteMatlab Training in Chennai | Java Spring Training in Chennai.
Thanks for sharing this valuable information.and I gathered some information from this blog.
ReplyDeleteIT Project Centers in Chennai | ME Project Centers Chennai.
Hi,
ReplyDeleteThanks for sharing such an informative blog. I have read your blog and I gathered some needful information from your post. Keep update your blog. Awaiting for your next update.
sap abap online training india
Thanks for taking time to share this post. It is really useful. Continue sharing more like this.
ReplyDeleteRegards,
Java Training in Chennai | Pega Training in Chennai
Thanks for sharing such a valuable information best SAP S4 HANA Simple Finance Online Training in Hyderabad
ReplyDeleteThanks for taking time to share this page admin. Really helpful to me.
ReplyDeleteAWS Training in Chennai
AWS course in Chennai
AWS Certification in Chennai
Best AWS Training institute in Chennai
Robotics Process Automation Training in Chennai
DevOps Certification Chennai
Angular 6 Training in Chennai
I simply couldn't leave your site just my reading this blog. I am really impressed with the content and way of writing. Keep sharing more.
ReplyDeleteSpoken English Classes in Chennai
Spoken English Classes in Bangalore
English Speaking Classes in Mumbai
Spoken English Classes in Coimbatore
Spoken English Classes in JP Nagar
English Speaking Classes in Mulund
IELTS Classes in Chennai
This comment has been removed by the author.
ReplyDeleteThis is ansuperior writing service point that doesn't always sink in within the context of the classroom. In the first superior writing service paragraph you either hook the reader's interest or lose it. Of course your teacher, who's getting paid to teach you how to write an good essay,
ReplyDeleteAuthorized iphone service center in Chennai | iphone service center in chennai | Mobile service center in chennai | Authorized iphone service center in Chennai | iphone service center in chennai
Interesting post. I Have Been wondering about this issue, so thanks for posting. Pretty cool post.It 's really very nice and Useful post.Thanks
ReplyDeletewww.nbnminds.com
Really, it is the kinds of great information and thanks for sharing such a valuable post. Keep posting like this...!
ReplyDeleteJob Openings in Chennai
job vacancy in chennai
Excel Training in Chennai
Linux Training in Chennai
Oracle Training in Chennai
Oracle DBA Training in Chennai
Power BI Training in Chennai
Tableau Training in Chennai
Pega Training in Chennai
Spark Training in Chennai